目次[非表示]
Google Apps Scriptを使うとスプレッドシートを簡易DBとして使いWEBアプリケーションを公開することが可能です。
ちょっとしたWEBアプリならこれで問題ないケースもありますので試してみると楽しいです
Google Apps ScriptはjavaScriptの書き方で使えますし、Googleのサービスを利用するので無料で使えるところがポイント高いですよ。
PHPなどのプログラムをサーバー側で公開し動かそうとするとサーバー代金がかかりますからね。
スプレッドシートのスクリプトをWEBアプリとして公開する
適当にGoogleスクリプトシートを作成します。
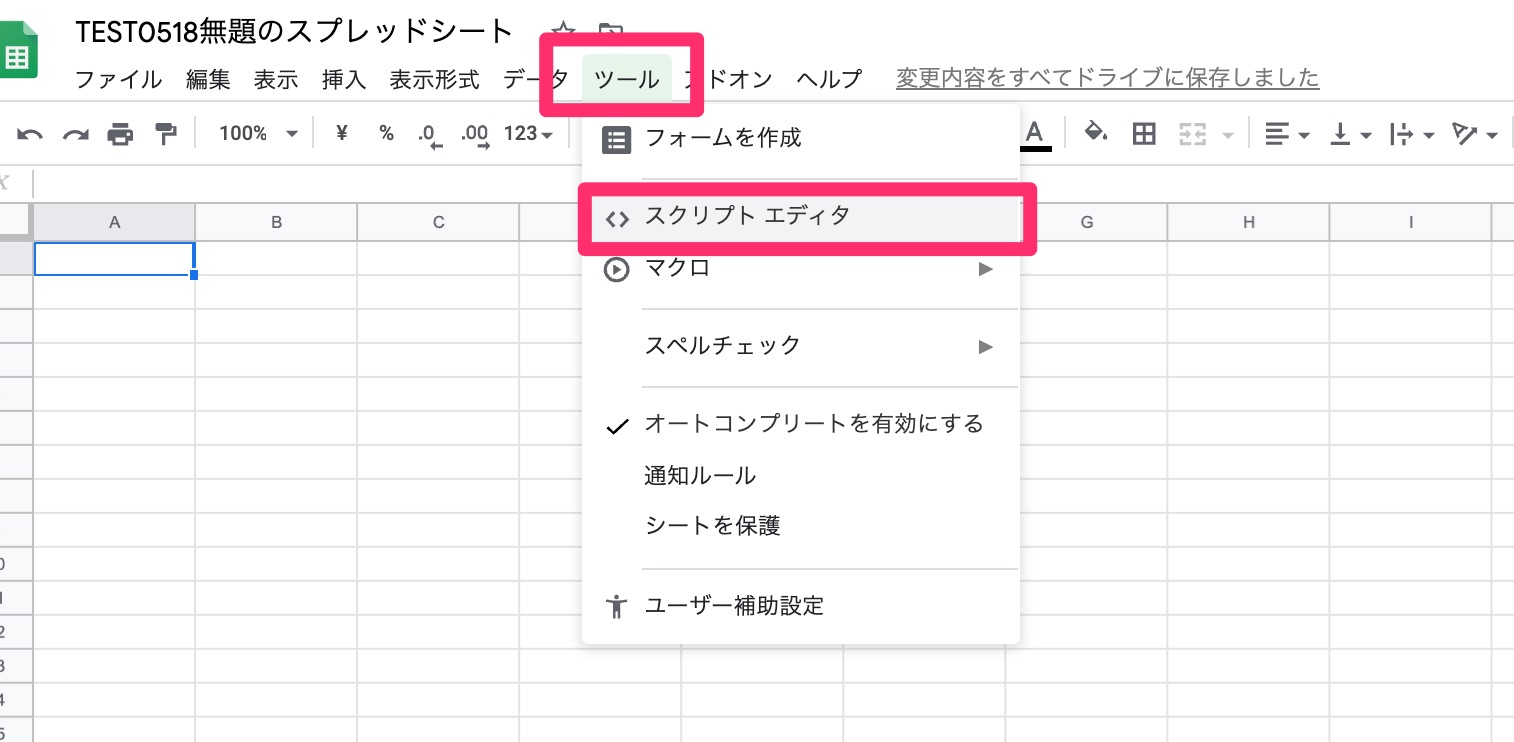
メニュー > ツール > スクリプトエディタを選択しスクリプトエディタを起動します。

function myFunction() のみが書かれた初期ファイルが表示されます。
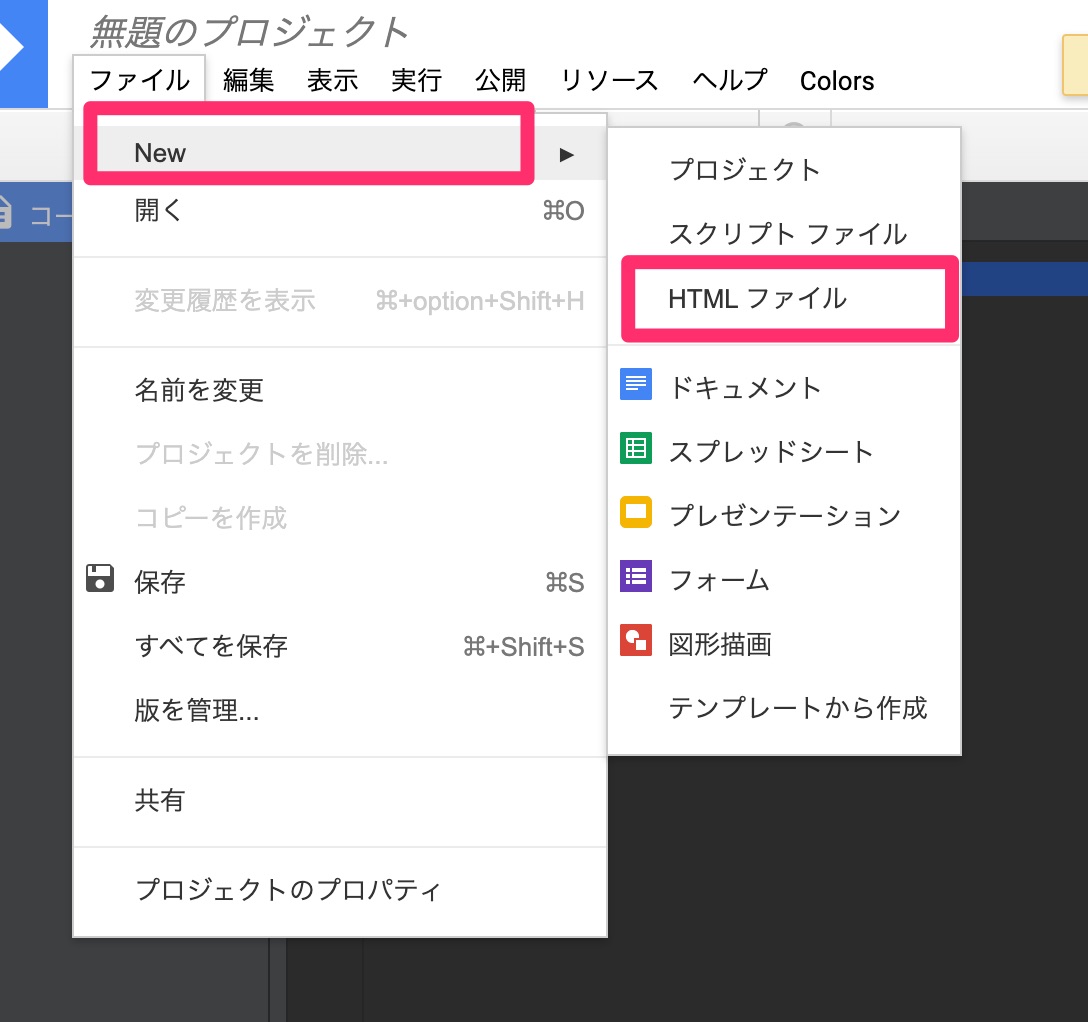
ファイル > New > HTMLファイルを選択しindex.htmlを作成します。
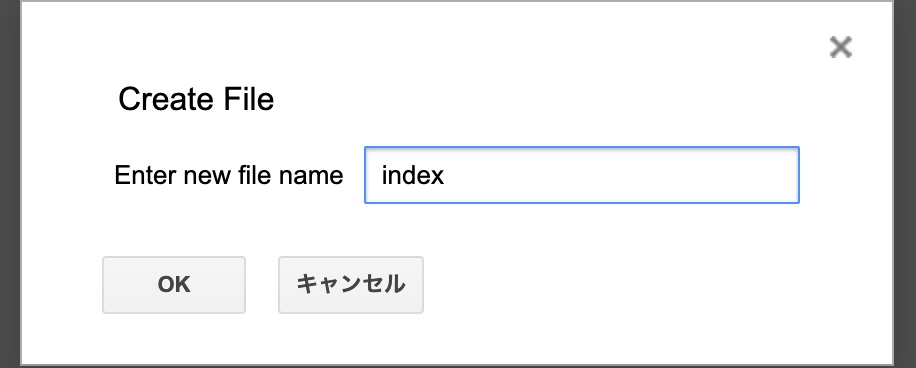
ファイル名を入力します。

ページの内容がわかるように適当にhtmlを書き込んでいきます。
index.htmlを保存します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>WEBアプリ公開用</h1>
</body>
</html>
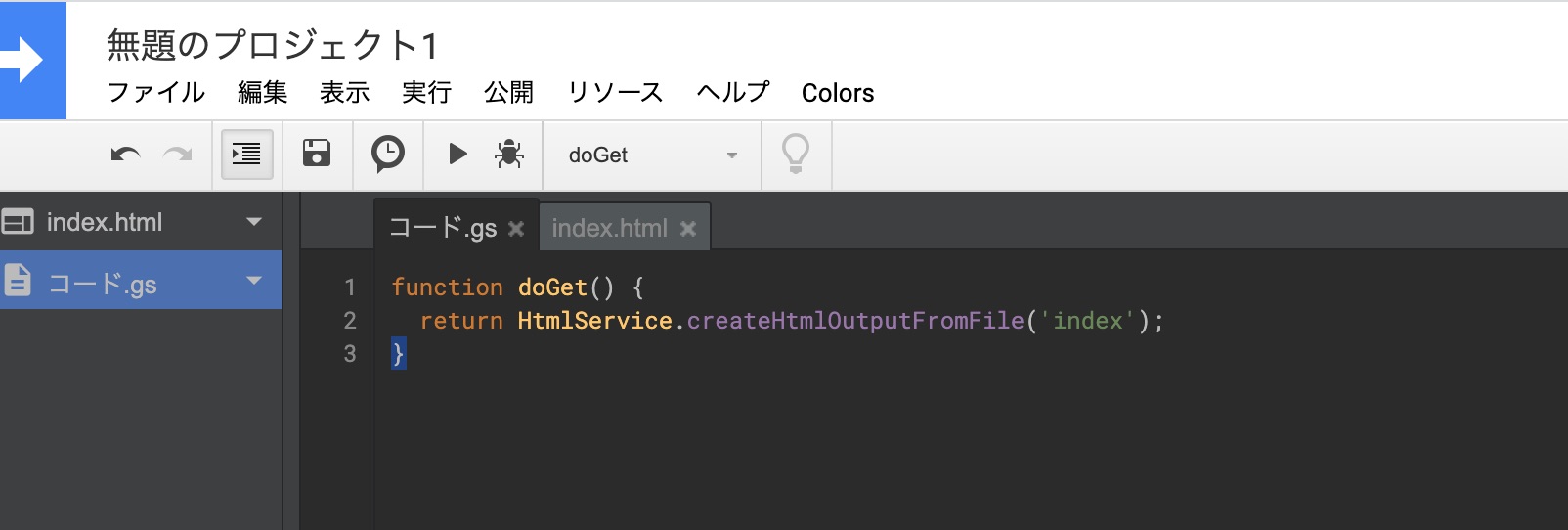
コード.gsの中にdoGet関数を作成します。
doGet()はWEBURLにアクセスしたとき呼び出される関数です。

function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
HtmlService.createHtmlOutputFromFileは()内にあるhtmlファイルを読み込んで戻します。
上の記述の場合にはurlにアクセスがあったときにindex.htmlを表示してね!という意味です。

WEBアプリ公開手順
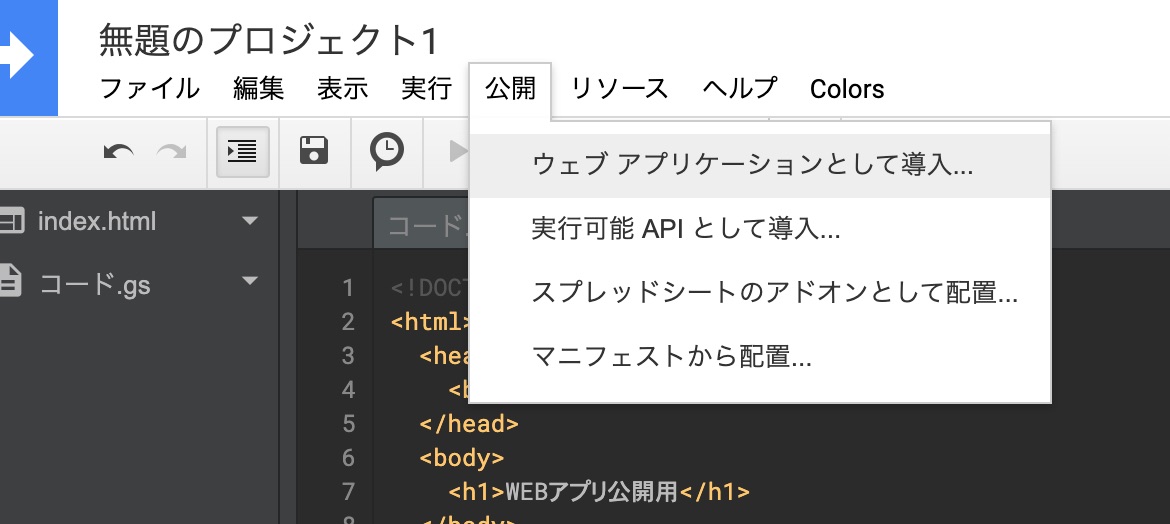
作成したファイルをWEBアプリとして公開します。メニュー > 公開 > ウェブアプリケーションとして導入を選択します。
Deploy as web app

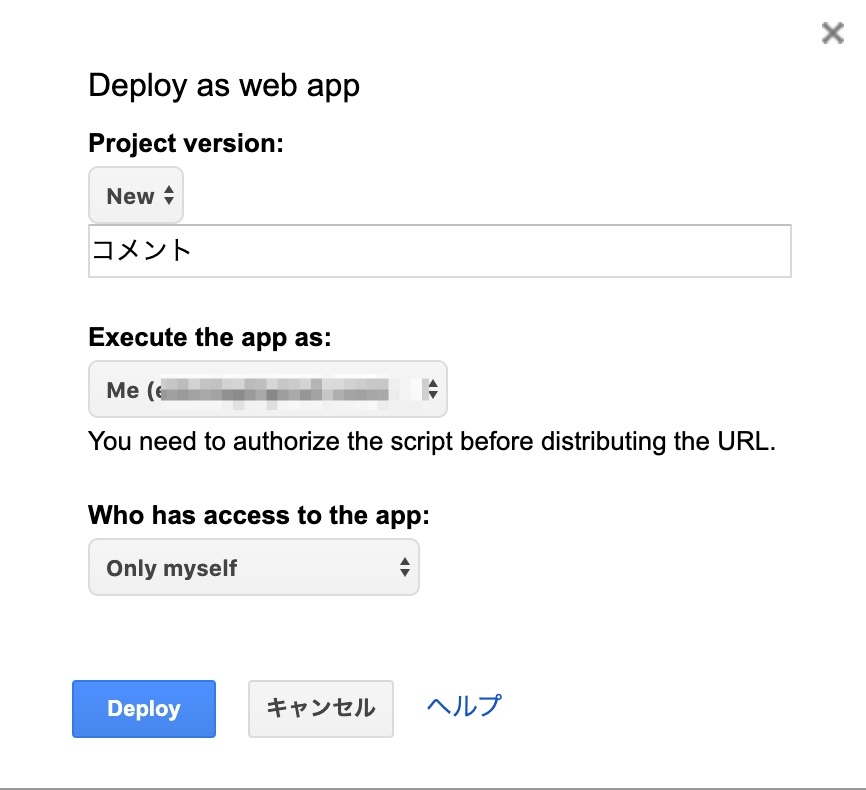
アプリの設定内容を入れていきます。
Project version
更新するたびにバージョンを上げていきます。NEWを選ぶと1つずつカウントアップして更新されます。
テキストフィールドはバージョンに対するコメント入力欄です。
Execute the app as
アプリを実行する権限を与えるURLを指定します。
Me:ログインしている自分のGメールユーザー
User accessing the web app;許可したURL
Who has access to the app
誰がアプリを使えるのか権限を指定します。
Only myself;自分だけ
全ユーザー:ファイルのユーザー
Anyone,even anonymous:誰でも

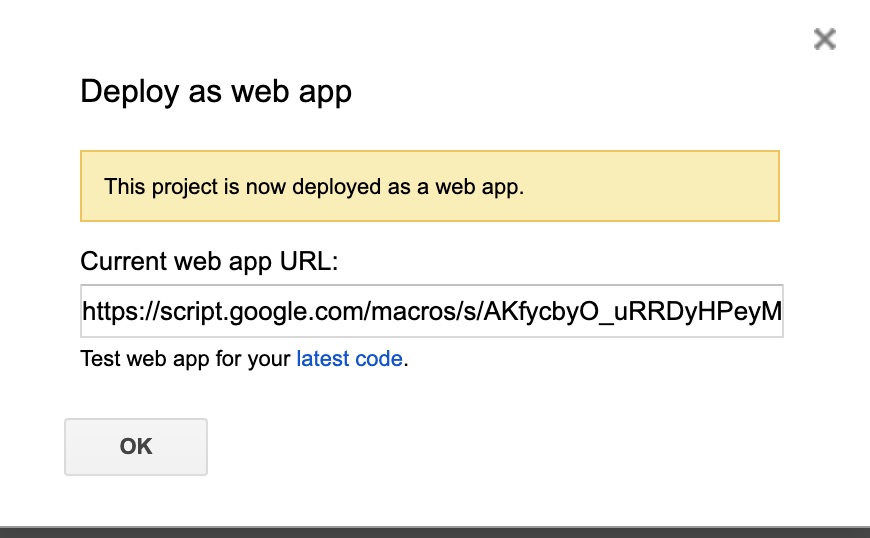
OKを押すとWEBURLが発行されます。 /s/から/execまでが一意のIDになります。
https://script.google.com/macros/s/****************/exec
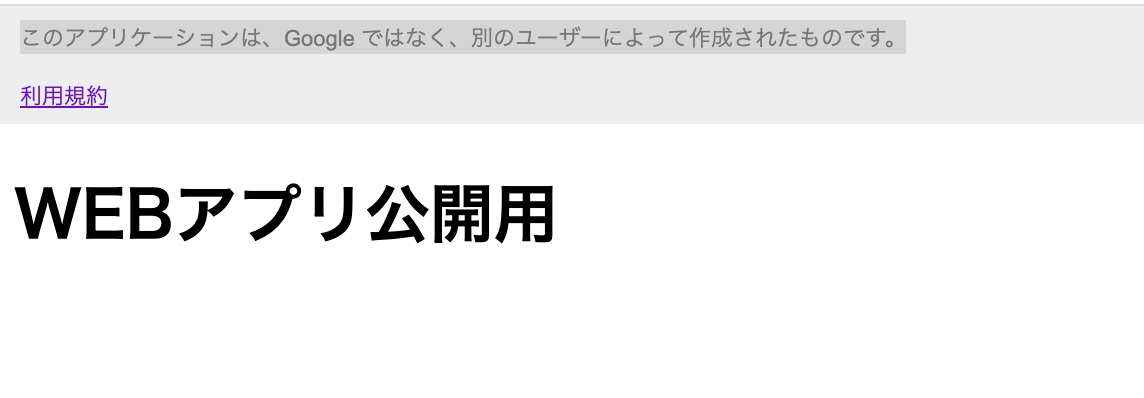
このURLをブラウザで表示させてみます。
index.htmlに記述した内容が表示されていれば成功です。
「このアプリケーションは、Google ではなく、別のユーザーによって作成されたものです。」のコメントはGoogleAppsScriptでHTMLページを作成すると必ず表示される仕組みです。