スプレッドシート内にボタンをおいて押したら起動する関数を割り当てる方法を解説していきます。
スクリプトエディタを開き、最初にボタンを押したときに起動する関数を用意します。
<h2>関数を作成</h2>
□コード.gs
function myButtonClick(){
console.log("ボタン Click");
}
<h2>スプレッドシート内にボタンを作成</h2>
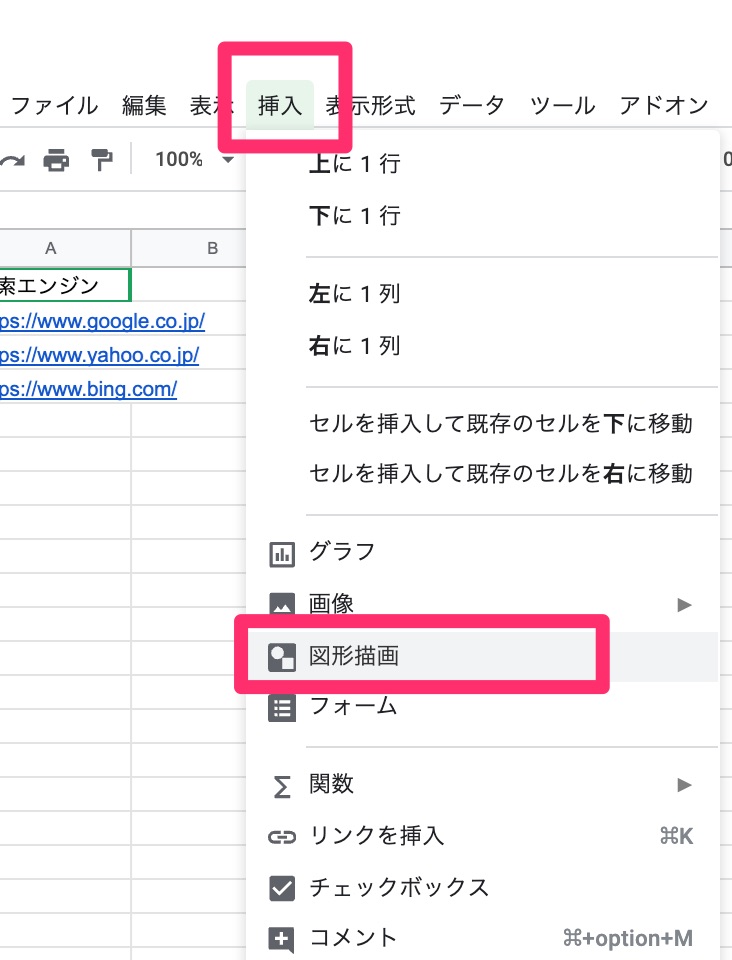
メニューの挿入よりボタンを作成します。

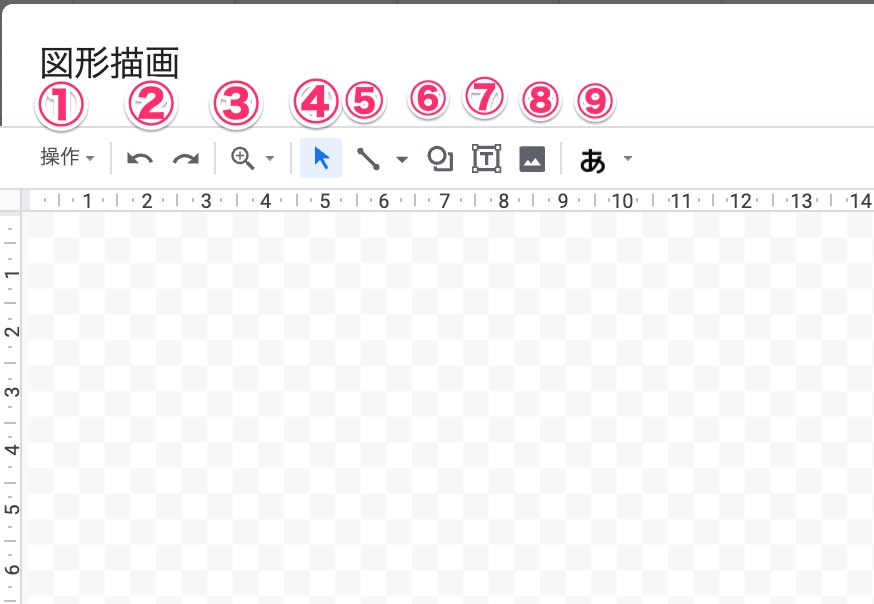
①操作:図形描画の操作、ワードアート、ガイドON/OFF、ルーラーON/OFFをする
②元に戻す、やり直し
③ズーム、ガイドON/OFF、ルーラーON/OFF
④選択ツール
⑤線ツール
⑥図形ツール
⑦テキストボックスツール
⑧画像配置
⑨文字入力ツール

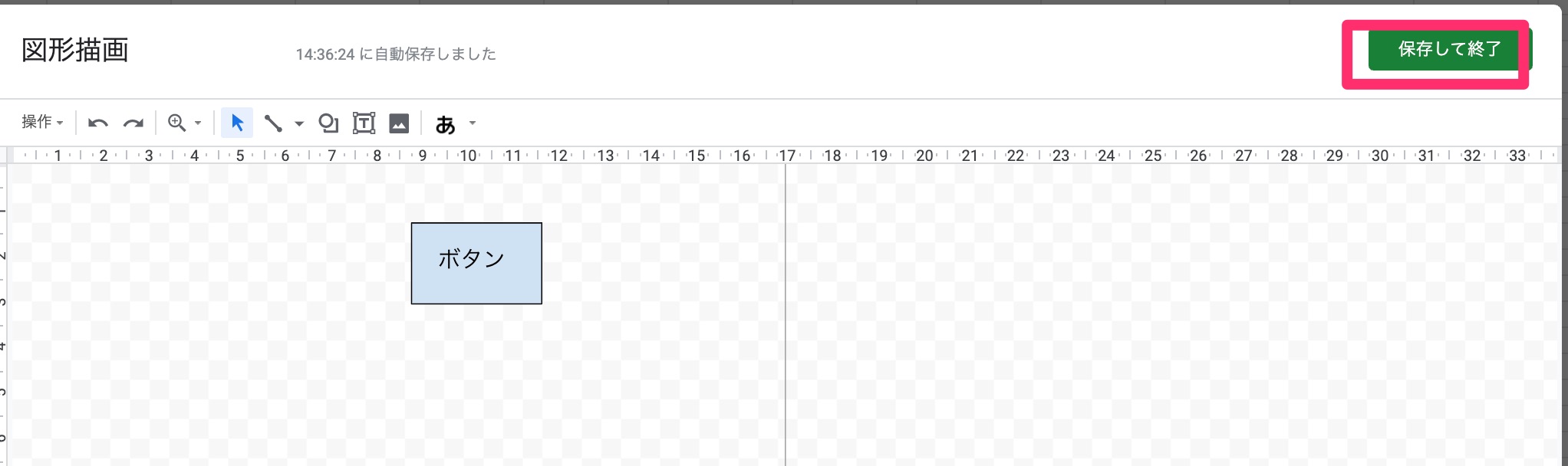
図形ツールでボタンを配置したら「保存して終了」を押します。

一度おいたボタンを再修正したい場合は、おいたボタンをダブルクリックします。
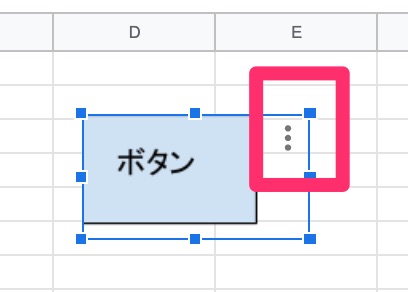
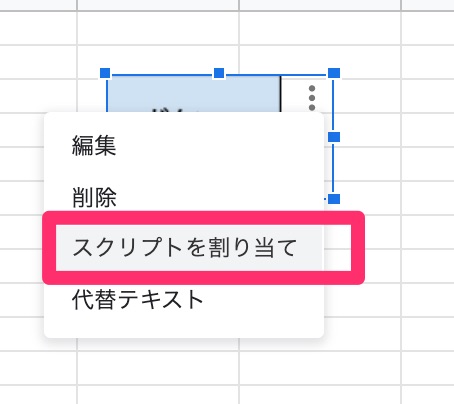
おいたボタンを選択すると、バウンディングボックスの右上にメニューのドットが表示されます。

メニューより「スクリプトを割り当て」を押します。

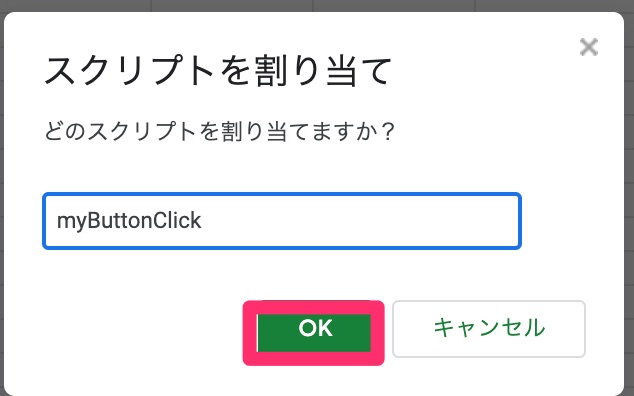
前の手順で作成したボタン用関数名を入力します。

ボタンを押すとスクリプトが起動します。
console.logの記述をいれたので、ログを見るとボタンを押した結果が表示されます。
関数をしっかりプログラミングしておけば実行ボタンとして起動させることができます
