
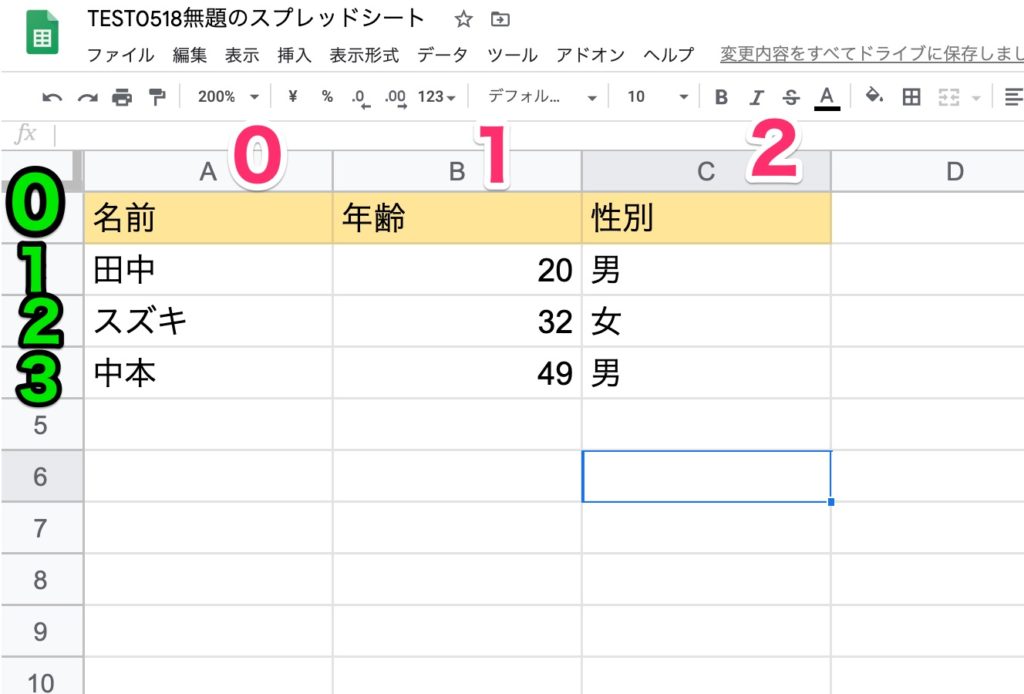
A1~C4までデータを入れました。
index.htmlにデータを読み取るプログラムを書きます。
<? ?>でphpのようにプログラムをhtmlに埋め込むことができます。
<?= ?>;の書き方で変数がecho(出力)されます。
<? var data = SpreadsheetApp.getActiveSheet().getDataRange().getValues(); ?>
SpreadsheetApp.getActiveSheet().getDataRange().getValues();でスプレッドシートのデータをごそっと変数へ入れます。そのためdata変数には以下のように入ります。
[ [ '名前', '年齢', '性別' ], [ '田中', 20, '男' ], [ 'スズキ', 32, '女' ], [ '中本', 49, '男' ] ]
配列の変数は0からスタートするのでこんがらがりますが、
『スプレッドシートのA1 = data[0][0] 』と考えます。
データの入り方がわかれば、入っている場所を指定して取り出します。

データを取り出す書き方
「田中さんは20才で性別は男です」と表示させる場合には
<?= data[1][0] ?>さんは<?= data[1][1] ?>才で性別は<?= data[1][2] ?>です
という記述です。 data[0][*]はスプレッドシートのheader部分が格納されています。
スズキさんの場合には
<?= data[2][0] ?>さんは<?= data[2][1] ?>才で性別は<?= data[2][2] ?>です
中本さんの場合には
<?= data[3][0] ?>さんは<?= data[3][1] ?>才で性別は<?= data[3][2] ?>です
と記述します。
WEBアプリ公開用
index.htmlの書き方
<!--〇〇さんは△才で性別は□です-->
<? var data = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
console.log(data);
?>
<?= data[1][0] ?>さんは<?= data[1][1] ?>才で性別は<?= data[1][2] ?>です<br>
<?= data[2][0] ?>さんは<?= data[2][1] ?>才で性別は<?= data[2][2] ?>です<br>
<?= data[3][0] ?>さんは<?= data[3][1] ?>才で性別は<?= data[3][2] ?>です<br>
コード.gsも書き換えます。evaluate関数でhtmlを吐き出すことで変数が使用できます。
function doGet() {
var html = HtmlService.createTemplateFromFile('index');
return html.evaluate();
}