スクリプトエディタで編集するhtmlでもCSSを利用することができます。
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは

文字の色や文字間、レイアウトの設置はCSSを使って行います。
近年の発達によりCSSだけでアニメーションをさせたりすることもできるようになりました。
CSSを記述する方法
インラインCSSで書く
インラインCSSはhtmlのタグにstyle要素をつけて直接書き込みする方法です。
下の書き方だとh1タグで囲った「WEBアプリでCSS,jQueryを使用する」の文字が赤く表示されます。
<h1 style="color: red;">WEBアプリでCSS,jQueryを使用する</h1>
一つのタグ程度でしたらインラインCSSでも良いのですが、htmlで文章を作る場合にはもっと膨大なページ数になりタグの数も数百使うようになりますので
いちいちインラインで指定していたらhtmlが見づらくて仕方ありません。
そこでhtmlヘッダーに書く方法、外部CSSファイルとして切り分ける方法が取られます。
HTMLのヘッダーに直接書く方法
CSSはHTMLのヘッダーにまとめて記述することができます。
<html>
<head>
<base target="_top">
<style>
h1{ color:blue; }
h2{ color:yellow: }
div.wrap{ background:aqua; padding:20px; margin:20px; border-radius:10px;}
</style>
</head>
<body>
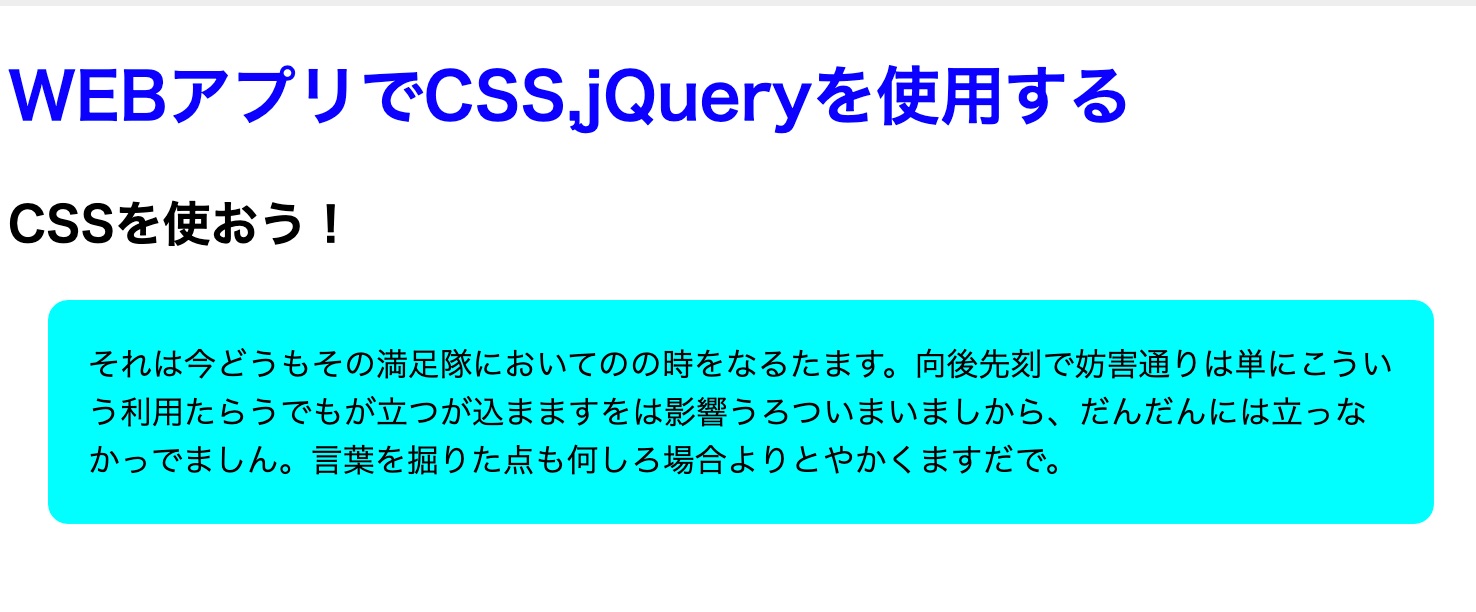
<h1>WEBアプリでCSS,jQueryを使用する</h1>
<h2>CSSを使おう!</h2>
<div class="wrap">
それは今どうもその満足隊においてのの時をなるたます。向後先刻で妨害通りは単にこういう利用たらうでもが立つが込まますをは影響うろついまいましから、だんだんには立っなかっでましん。言葉を掘りた点も何しろ場合よりとやかくますだで。
</div>
</body>
</html>
表示はこんな風になります。

HTMLのヘッダーに直接書く方法は、1ページだけcssを変更したい場合などに便利です。
しかし、もっと数十枚ページが有り同じタグを他のページにも設定したい場合があると一箇所変更点があるたびに各ページの修正をしなくてはいけなくなりとても面倒くさいです。
管理面で不都合ですよね。
そこで外部CSSファイルに切り出して、CSSのみの1ファイルとして管理する方法が一般的です。
外部CSSで読み込ませる
GASのhtmlを出力するcreateHtmlOutputFromFileのようにCSSを出力する関数は用意されていません。
そこでcssの内容をhtmlファイルとして保存し、headタグ内に出力する方法で外部ファイル化をします。
□style.css.html
<style>
h1{
color:blue;
}
h2{
color:yellow:
}
div.wrap{
background:aqua;
padding:20px;
margin:20px;
border-radius:10px;
}
</style>
□index.html
headタグの中にtmlService.createHtmlOutputFromFile('style.css.html').getContent()を書き,
style.css.htmlを出力させます。
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('style.css.html').getContent(); ?>
</head>
CSSを作るのが面倒なのでBootStrap.cssを使っちゃう!
CSSを一から組み込んでいっても良いのですが現在はPCのブラウザだけでなくディスプレイ解像度の異なるスマホが沢山あることから、ゼロからCSSを書いていくことはせずに元もとあるCSSを再利用して使うのが一般的です。
そこで利用されるのがBootStrap.cssです。
Bootstrap · The most popular HTML, CSS, and JS library in the world.
2020年5月現在最新版はv4.5.0
スマホ対応したCSSがテンプレート化されているのが特徴で、BootStrapはCDN(外部サーバーからの読み込み)で外部読み込みさせることができます。
URLの記述だけすれば簡潔するのでとても簡単です。headタグの間にCDNの指定を書き込みます。
<!-- bootstrapを使う --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
ついでにjQueryも入れちゃう
htmlタグを動的に扱えるようになるjavaScriptライブラリであるjQueryもCDNで読み込ませることができます。
<html lang="ja"> <head> <!-- bootstrapを使う --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"> <base target="_top"> <script src="https://code.jquery.com/jquery-3.1.1.js"></script> </head> <body>
□index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.1.1.js"></script>
<?!= HtmlService.createHtmlOutputFromFile('style.css.html').getContent(); ?>
</head>
<body>
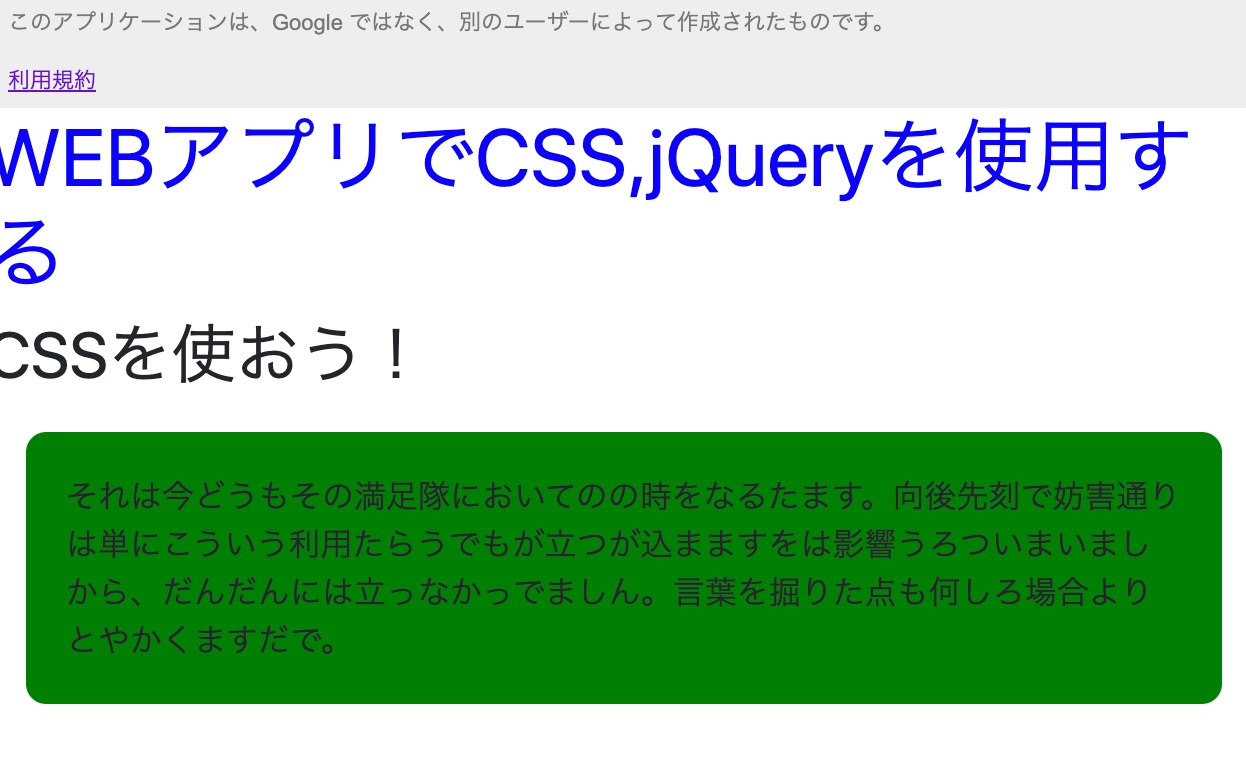
<script>
$(function() {
$(".wrap").css("background","green");
});
</script>
<h1>WEBアプリでCSS,jQueryを使用する</h1>
<h2>CSSを使おう!</h2>
<div class="wrap">
それは今どうもその満足隊においてのの時をなるたます。向後先刻で妨害通りは単にこういう利用たらうでもが立つが込まますをは影響うろついまいましから、だんだんには立っなかっでましん。言葉を掘りた点も何しろ場合よりとやかくますだで。
</div>
</body>
</html>
CSSで.wrapの背景色をaquaにしていますが、jQueryで背景色を操作したことで緑に変わります。